
Unlimited number of columns. Changeable column min. width and gaps between albums. Wide albums are available.

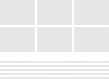
Grid
Unlimited number of columns. Changeable column min. width and gaps between albums. Wide albums are available.

Justified grid
Changeable row target height and gaps between images.

Content width

Content width & sidebar

Full width

Disabled (default)

Before albums
Only on the first page or on all pages.

After albums
Only on the first page or on all pages.

Under image
Optional background under projects. Content alignment setting. Image hover background color setting.

On colored background
Image hover background color setting. 4 hover animation effects.

On dark gradient
Visibility: on hover or always visible.

In the bottom
Visibility: on hover or always visible.

Fade in

Move up

Scale up

Fall perspective

Fly

Flip

Helix

Scale

AJAX pagination

“Load more” button

Lazy loading

Standard (no AJAX)
Albums titles: show / hide
Albums excerpts: show / hide
Image miniatures: show / hide
Choose albums categories
Choose number of albums to show on one page
Albums categories: show / hide
Albums date: show / hide
Albums author: show / hide
Album comments: show / hide
Number of images & videos: show / hide
Albums categories filter: show / hide
Name / date ordering filter: show / hide
Asc. / desc. ordering filter: show / hide
Order albums: asc. / desc.
Order albums by: name / date
Sidebar & footer settings
Optional fancy title or slideshow in header

In lightbox

Separate page

Gallery
Number of columns, optional first big image.

Slideshow
Slideshow proportions settings.

List

PhotoScroller
Options are described below.
Optional text area below scroller
Background colour
Inactive images transparency (in %)
Optional pixel overlay
Top, bottom & side paddings
Thumbnails size & display settings
Autoplay speed
Fill & Fit options
Slide maximum width (in %)
