
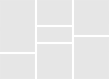
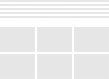
Unlimited number of columns. Changeable column min. width and gaps between projects. Wide projects are available.

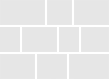
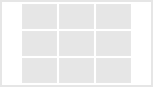
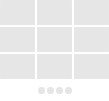
Grid
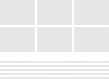
Unlimited number of columns. Changeable column min. width and gaps between projects. Wide projects are available.

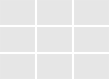
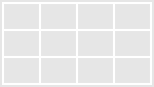
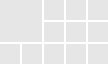
Justified grid
Changeable row target height and gaps between images.

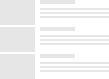
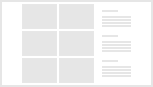
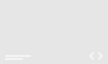
List
Changeable image width. Optional background under projects. Checkerboard option. Wide projects are available.

Content width

Content width & sidebar

Full width

Disabled (default)

Before projects
Only on the first page or on all pages.

After projects
Only on the first page or on all pages.

Under image
Optional background under projects. Content alignment setting. Image hover background color setting.

On colored background
Image hover background color setting. 4 hover animation effects.

On dark gradient
Visibility: on hover or always visible.

In the bottom
Visibility: on hover or always visible.

Fade in

Move up

Scale up

Fall perspective

Fly

Flip

Helix

Scale

AJAX pagination

“Load more” button

Lazy loading

Standard (no AJAX)
Projects titles: show / hide
Projects excerpts: show / hide
Details icons: show / hide
Links icons: show / hide
Zoom icons: show / hide
Choose projects categories
Choose number of projects to show on one page
Sidebar & footer settings
Optional fancy title or slideshow in header
Projects categories: show / hide
Projects date: show / hide
Projects author: show / hide
Projects comments: show / hide
Posts categories filter: show / hide
Name / date ordering filter: show / hide
Asc. / desc. ordering filter: show / hide
Order projects: asc. / desc.
Order projects by: name / date

Gallery
Number of columns setting. Option to make first image large.

Slideshow
Slideshow proportions settings.

List
Option to open images in the lightbox.

On the left
Content can be floating.

On the right
Content can be floating.

Above

Below
Optional project link
Option to hide featured image on project page
Option to open images in the lightbox
Related projects settings
Project preview width: normal or wide
Optional share buttons
Project preview style: image of slideshow
Comments on project page: on / off
Optional fancy title or slideshow in header
Sidebar & footer settings
Meta info & post navigation settings
